Rumus Menghitung Tarif Berdasarkan Jarak Dengan Google Maps
Masih bingung ? begini, saya kasih rumusnya. Katakanlah kita ingin menghitung jarak dari Jl. Dr. Setiabudi ke Jl. Buah Batu di Kota Bandung, jarak yang kita dapatkan sekitar 10 KM. Kita sudah membuat aturan bahwa tarif yang dikenakan adalah Rp.500 perKilometer sehingga total tarifnya adalah Rp. 5000,- . Rumusnya adalah :
Sederhana kan ? Nah, sekarang kita akan membuat scriptnya dengan memodifikasi script dari artikel saya sebelumnya yaitu Menghitung Jarak Marker.Total Tarif = Jarak (KM) x 500
Script Menghitung Tarif Berdasarkan Jarak Dengan Google Maps
Agar dapat berjalan dengan baik, kita membutuhkan setidaknya beberapa library / fitur dari Google Maps yaitu Google Places, Geocode dan juga fitur Autocomplete dari Geocoder. Sebeneranya kita bisa juga menambahkan dengan fitur GPS sehingga kita bisa langsung mengetahui jarak dari tempat kita berada ke tempat tujuan.
OK, berikut scriptnya ya
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 | <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0"/> <title>Menghitung Tarif Berdasarkan Jarak Dengan Google Maps</title> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/css/materialize.min.css"> <style type="text/css"> #map { height: 480px; width: 100%; border: solid thin #333; margin-top: 20px; } #map img { max-width: none; } #mapCanvas label { width: auto; display:inline; } </style> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="http://maps.googleapis.com/maps/api/js?libraries=places"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/js/materialize.min.js"></script> <script type="text/javascript"> var map; var geocoder; var bounds = new google.maps.LatLngBounds(); var markersArray = []; // setting marker untuk marker asal dan tujuan var destinationIcon = "http://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=D|FF0000|000000"; var originIcon = "http://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=O|FFFF00|000000"; // tentukan terlebih dahulu letak petanya function initialize() { var opts = { center: new google.maps.LatLng(-7.25009,112.744331), zoom: 5, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById('map'), opts); geocoder = new google.maps.Geocoder(); // setting agar texfield pada kolom asal dan juga tujuan dapat memanggil fungsi autocomplete var asal = new google.maps.places.Autocomplete((document.getElementById('origins')),{ types: ['geocode'] }); var tujuan = new google.maps.places.Autocomplete((document.getElementById('destinations')),{ types: ['geocode'] }); } /* menghitung jarak dari data yg dikirim dari form disini saya setting untuk mode DRIVING dan menggunakan jalan raya atau juga tol, jika ingin mengganti konfigurasinya, silahkan ganti false dengan true */ function calculateDistances() { var service = new google.maps.DistanceMatrixService(); service.getDistanceMatrix( { origins: [document.getElementById("origins").value], destinations: [document.getElementById("destinations").value], travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.METRIC, avoidHighways: false, avoidTolls: false }, callback); } // responde dari Googlemaps Distance Matrix akan diolah dan di kirim ke output HTML function callback(response, status) { if (status != google.maps.DistanceMatrixStatus.OK) { alert('Error was: ' + status); } else { var origins = response.originAddresses; var destinations = response.destinationAddresses; deleteOverlays(); for (var i = 0; i < origins.length; i++) { var results = response.rows[i].elements; addMarker(origins[i], false); for (var j = 0; j < results.length; j++) { addMarker(destinations[j], true); } /* disini perhitungan tarif, pertama hilangkan dulu 'km' dan ubah tanda desimal koma dengan titik. */ var str = results[0].distance.text; var distance = str.replace(' km', ''); var distance = distance.replace(',','.'); /* jumlah kilometer dikalikan dengan 500 setelah itu hasilnya kita konversikan kedalam format kurs rupiah */ var tarif = "Rp."+ formatNumber(distance * 500)+",-"; document.getElementById("billing").value = tarif; document.getElementById("distance").value = results[0].distance.text; } } } // fungsi sederhana untuk mengkonversi bilangan bulat menjadi format kurs rupiah function formatNumber (num) { return num.toString().replace(/(\d)(?=(\d{3})+(?!\d))/g, "$1.") } // menampilkan marker untuk origin dan juga destination function addMarker(location, isDestination) { var icon; if (isDestination) { icon = destinationIcon; } else { icon = originIcon; } geocoder.geocode({'address': location}, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { bounds.extend(results[0].geometry.location); map.fitBounds(bounds); var marker = new google.maps.Marker({ map: map, position: results[0].geometry.location, icon: icon }); markersArray.push(marker); } else { alert("Terjadi kesalahan: " + status); } }); } // menghapus koordinat marker sebelumnya dan menggantinya dengan koordinat yang baru function deleteOverlays() { if (markersArray) { for (i in markersArray) { markersArray[i].setMap(null); } markersArray.length = 0; } } </script> </head> <body onload="initialize()"> <nav class="light-green darken-1" role="navigation"> <div class="nav-wrapper container"> <a id="logo-container" href="#" class="brand-logo" style="font-size: 18px;">Menghitung Tarif Berdasarkan Jarak Dengan Google Maps</a> </div> </nav> <div class="section no-pad-bot" id="index-banner"> <div class="container"> <div class="row"> <form class="col s12"> <div class="row"> <div class="input-field col s6"> <input placeholder="Isi Asal" id="origins" type="text" class="validate"> <label for="origins">Asal</label> </div> <div class="input-field col s6"> <input id="destinations" placeholder="Isi Tujuan" type="text" class="validate"> <label for="destinations">Tujuan</label> </div> <div class="input-field col s6"> <a class="btn waves-effect waves-light" onclick="calculateDistances();">Hitung</a> </div> </div> </form> </div> <div class="row"> <div class="input-field col s6"> <input id="distance" type="text" placeholder="Jarak"> <label for="distance">Jarak</label> </div> <div class="input-field col s6"> <input id="billing" type="text" placeholder="Total Tarif"> <label for="billing">Tarif (Rp.500,- / Km)</label> </div> </div> <div class="row"> <div class="col s12"> <p> * <br> O = Origin / Asal <br> D = Destination / Tujuan </p> <div id="map"></div> </div> </div> </div> </div> </body> </html> |
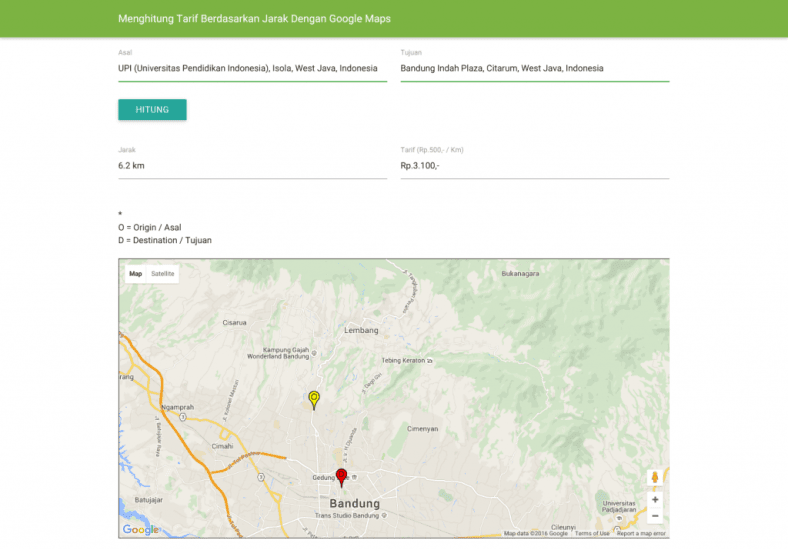
Menghitung Tarif Berdasarkan Jarak Dengan Google Maps #Output
Gampang kan? Kamu bisa mengembangkan kembali script diatas sesuai dengan kebutuhan kamu. Silahkan dicoba dan semoga bermanfaat ,
Sekian dulu untuk source code kali ini , jika anda ingin menyimpan halaman ini silahkan gan dan jangan lupa download source code nya dibawah ,bisa untuk pembelajaran ,


0 Response to "Cara Membuat Perhitungan Tarif Pengiriman Berdasarkan Jarak Dengan Google Maps"
Posting Komentar